Hoe effectief zijn jouw header en footer op je website? Het zijn twee onderdelen waarvan we al snel denken dat het niet zo belangrijk is ondanks dat elke website een header en een footer heeft. Hoewel veel mensen er niet bij stilstaan zijn deze twee onderdelen essentieel voor een goede website, want elke bezoeker zoekt hier namelijk als eerste naar de informatie waar men naar op zoek is.
In dit artikel gaan we je uitleggen wat een header en footer is en wat je er naar onze mening altijd in zou moeten verwerken.
Wat is een header op de website?
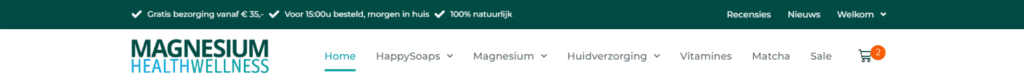
De header op een website is vaak de eerste balk die je op de website ziet en bevat vrijwel altijd een logo en een hoofdmenu. De header bevat dus alle belangrijke informatie om je bezoeker te helpen navigeren.
Let op de header van de website is niet hetzelfde als de headers (H1 tot en met H6) die je in je content gebruikt. Soms noemt men de eerste afbeelding ook wel eens de header. Officieel noemen ze een afbeelding met tekst ook wel een hero sectie.

Wat plaats je in de website header?
Goed, je weet nu wat een header is. Ook gaven we al aan dat de header vaak een logo en hoofdmenu bevat. Maar een header kan nog meer bevatten, denk bijvoorbeeld aan contactgegevens, een call to action, een top bar, submenu’s en nog veel meer. We zullen ze stap voor stap met je doorlopen.
Maak jezelf duidelijk met je logo
Het belangrijkste in een header is je logo. Je logo zorgt namelijk voor herkenbaarheid voor je vaste, maar ook nieuwe klanten, aangezien je logo vaak op meerdere plekken terugkomt.
We plaatsen het logo meestal aan de linkerkant en we raden aan om dit ook altijd te doen. Het is geen geschreven regel maar zoek maar eens aantal websites op die je regelmatig bekijkt. 9 van de 10 zullen het logo aan de linkerkant geplaatst hebben en dat is niet voor niets. Mensen zijn hier namelijk aan gewend.
PRO TIP: Wil je meteen goed van start gaan? Upload je logo dan niet zoals de meeste ondernemingen met een naam als “bedrijfsnaam_logo.jpg”. Kies voor “bedrijfsnaam belangrijkste diensten”, voor ons is dit bijvoorbeeld “WebBuddies WordPress websites en webshops”. Voor Google is dit een veel betere indicatie dan “bedrijfsnaam_logo”. Zorg er ook voor dat je je logo upload als een SVG-bestand indien mogelijk, dit is namelijk op elk apparaat scherp.


Hoofdmenu, de belangrijkste navigatie van je hele website
Een hoofdmenu zie je eigenlijk ook altijd terug in een header. In je hoofdmenu plaats je de belangrijkste pagina’s die belangrijk zijn voor een optimale en gebruiksvriendelijke ervaring.
Het hoofdmenu heeft twee taken. Als eerste is het belangrijk dat je bezoekers op deze manier makkelijk kunnen navigeren door je website. Daarnaast is het van belang dat bezoekers de informatie kunnen terugvinden waar ze naar op zoek zijn. Zorg dus dat je menu-items voorzien zijn van een duidelijke naam.
Zorg er voor dat in je hoofdmenu altijd je diensten en een contactpagina vermeld worden. Andere mogelijkheden zijn een nieuws pagina, over ons pagina, portfolio pagina of bijvoorbeeld een recensie pagina waar je klanten hun ervaringen delen.
Dit zijn uiteraard slechts enkele voorbeelden van de vele opties die je in je hoofdmenu kunt verwerken.
Header lay-out
Je kan de lay-out van je header op veel verschillende manieren ontwerpen. Logo links of in het midden? Wil je contactgegevens erin verwerken? Een zoekbalk? Een winkelwagen? Of moet er toch een topbar bij wanneer je veel menu-items hebt?
De opties zijn eindeloos. Je kan zelfs je header aan de linkerkant van je scherm plaatsen als een verticale header.
Wij raden eigenlijk altijd aan om te kiezen voor een standaard header met links het logo, rechts het hoofdmenu en eventueel een topbar waar je extra informatie en menu-items kwijt kunt. Het klinkt misschien simpel, maar vaak zijn deze het duidelijkst en is de kans het grootst dat een bezoeker daadwerkelijk ook converteert.


De topbar, ideaal bij grotere headers
We hadden het er bij de header lay-out al even over, de topbar, maar wat is dit nu precies? De topbar is een kleinere balk bovenaan in de header. Hier kunnen bijvoorbeeld contactgegevens zoals een e-mailadres en telefoonnummer in komen te staan.
Vaak wordt de topbar ook gebruikt als er veel menu-items zijn. Zo kun je het hoofdmenu overzichtelijk houden en de iets minder belangrijke items in de topbar verwerken.
Submenu’s, wel of niet?
Submenu’s, je kent ze vast wel. Een klein dropdown menu dat uitklapt wanneer je op een hoofdmenu-item gaat staan. Veel marketeers zijn er geen fan van en raden ze ook sterk af. Ik zelf ben van mening dat ze geen kwaad kunnen mits ze overzichtelijk blijven.
Uiteraard blijft het een feit, heb je geen submenu nodig? Laat ze dan achterwege. Elke handeling die je een bezoeker uit handen kan nemen zorgt namelijk voor een grotere kans op conversie.
Vergeet je call to action niet
Een call to action in je header? Dat klinkt verwarrend en dat begrijp ik. Maar wat is jouw ultieme doel dat je bezoekers op je website doen? Wil je dat ze contact opnemen, offerte aanvragen of een afspraak inplannen? Laat het opvallen in je header met een call to action knop!
Op deze manier stimuleer je bezoekers in één oogopslag om een actie te ondernemen.


Extra mogelijkheden voor je header
We hebben de belangrijkste onderdelen inmiddels wel benoemd. Maar heb jij een webshop of uitgebreide nieuwssectie? Dan kan het goed zijn dat je misschien wel een zoekfunctie in je header verwerkt, een winkelwagen of een account sectie.
Heb je een internationale website in meerdere talen? Denk dan aan taalswitch. Misschien licht je in de topbar wel je unieke verkooppunten uit of toon je je klantbeoordelingen. Beide zijn belangrijk om zo vroeg en duidelijk mogelijk onder de aandacht te brengen bij je bezoekers.
Wat is een footer op de website?
De footer, het eindpunt van elke pagina waar elke bezoeker die lang genoeg blijft uiteindelijk terechtkomt. Het is ook een bekend onderdeel voor veel bezoekers waar ze naartoe scrollen voor bijvoorbeeld een specifieke pagina te vinden.
Kortom, je footer is eigenlijk een soort van samenvatting met de belangrijkste informatie van je website.


Wat plaats je in de footer?
Maar wat zet je dan in een footer? Hou er rekening mee dat je in een footer de belangrijkste informatie plaatst. Daarnaast plaats je hier ook altijd de verplichte gegevens, denk bijvoorbeeld aan een privacyverklaring.
PRO TIP: Heb jij bepaalde pagina’s die echt belangrijk zijn voor je bezoekers en die je graag wilt laten ranken? Plaats ze in je footer. Omdat de footer op elke pagina terugkomt zorg je voor een krachtige interne linkstructuur naar deze pagina.
Bepaal eerst de belangrijkste informatie
De allereerste stap om te bepalen wat je in de footer gaat plaatsen is het bepalen van belangrijke informatie. Waarschijnlijk is voor jouw gevoel alle informatie net zo waardevol, maar probeer je te verplaatsen in je bezoeker en klant.
Belangrijke informatie die ik altijd aanraad om in je footer te plaatsen:
- Contactgegevens
- Diensten
- Links naar je social media kanalen
- Privacyverklaring
- Algemene voorwaarden
- Copyright
Heb je een webshop? Dan is het belangrijk om ook de belangrijkste links zoals de accountpagina en klantenservice hierin op te nemen.
Ook is het mogelijk om je logo nogmaals in je footer te laten terugkomen, op deze manier vergroot je ook je herkenbaarheid en blijft het logo beter bij je bezoekers hangen. Een extra afsluitende Call to action is natuurlijk ook nog een optie.


Stem je lay-out af op de belangrijkste informatie
Zorg ervoor dat je van links naar rechts werkt qua belangrijke informatie. Net zoals het logo vaak links staat, zo staan de contactgegevens vaak rechts in de footer. De meeste bezoekers zijn dit gewend waardoor ze dit standaard ook verwachten.
Ik raad altijd aan om met het logo te starten (wanneer je een logo erin plaatst), vervolgens de diensten, dan de overige informatie en dan de contactgegevens.
De privacyverklaring en copyright hebben de minste prioriteit, deze zou ik dan ook in de socket / sub-footer plaatsen.
Socket / sub-footer
Wat is een socket of sub-footer eigenlijk? Net zoals de top bar aan de bovenkant heb je ook de mogelijkheid om aan de onderkant van je footer een balk toe te voegen. Dit wordt ook wel de socket / sub-footer genoemd. Hierin kun je minder belangrijke onderdelen kwijt zoals het copyright, privacyverklaring en algemene voorwaarden.
Conclusie header en footer, wat zet je erin?
Plaats in de header de meest belangrijke informatie, denk hierbij aan:
- Logo
- Hoofdmenu
- Call to action
- Contactgegevens
- Unieke verkooptechnieken
- Klanten ervaringen
Plaats in de header ook de meest belangrijke informatie, maar eventueel ook belangrijke pagina’s die niet terugkomen in het hoofdmenu zoals:
- Diensten
- Belangrijke pagina’s
- Extra informatie
- Contactgegevens
- Account en klantenservice
- Algemene voorwaarden
- Privacyverklaring
- Copyright